1. Introducción
Las tecnologías de información y comunicación (TIC), en los últimos años están presentes en la administración pública como una de las fuentes de mejora e innovación más notables (Criado, 2013).
Los sitios de gobierno electrónico han sufrido una evolución significativa puesto que en muchos casos, y especialmente en Ecuador, han pasado de ser meros sitios de publicidad e información a sitios interactivos donde los ciudadanos han podido realizar trámites que de no haber tenido acceso a ellos les hubiera supuesto trasladarse a las instalaciones físicas de las Instituciones Gubernamentales pertinentes, sin embargo quienes hemos tenido la oportunidad de acceder a estos sitios hemos podido evidenciar el poco o nada diseño de ellos con conceptos de usabilidad. Aparentemente los gobiernos, a excepción de algunos como por ejemplo Chile, en donde la usabilidad está presente en la mayoría de sitios e-government, los ponen en marcha sin considerar el rechazo que puede generar en los ciudadanos el no disponer de sitios amigables que les hagan sentirse tranquilos y confiados al momento de realizar trámites en línea (Huang et al., 2014).
Considerando que el índice de usabilidad en sitios de gobierno electrónico es relativamente bajo, se ha evidenciado la necesidad de apoyar el correcto diseño de este tipo de sitios, proponiendo un conjunto de patrones de usabilidad para sitios e-government. Los patrones de usabilidad pueden definirse como descripciones de soluciones a problemas recurrentes de usabilidad y son también conocidos como patrones de interfaz o patrones de diseño de interacción (Fernández et al., 2018). Si bien desde hace varias décadas, la literatura reporta la existencia de diversos catálogos de patrones usabilidad, como por ejemplo los catálogos patrones de diseño web de Perzel & Kane (1999) y Van Welie (2007), los patrones para sistemas interactivos de Roder (2012), los patrones para smartphones de Iqbal et al. (2017), entre otros; no se ha encontrado un conjunto de patrones específicos para diseñar sitios e-government, que considere las características propias de este tipo sitios web.
En este trabajo, se describe el proceso empírico metodológico desarrollado para obtener un conjunto de patrones de usabilidad aplicables al diseño de sitios e-government. La investigación rescató parte de los resultados obtenidos en una investigación anterior “Usability in E-government Sites” (Jimenez et al., 2011), en donde a partir de evaluaciones de usabilidad utilizando método de evaluación de sitios e-government denominado G-Quality (García et al., 2005), se identificó una serie de problemas recurrentes de usabilidad que puedan ser solucionados en base a los denominados patrones de usabilidad.
La propuesta de patrones de usabilidad se desarrolló en base a problemas recurrentes, pero además tomando en cuenta catálogos de patrones existentes y adaptables al contexto de estudio (Burghardt, 2017; Too et al., 2017).
La primera etapa de la metodología consiste en la selección de casos de estudio relacionados con el contexto de sitios de gobierno electrónico. Como resultado de esta etapa se obtiene un conjunto de aplicaciones o sitios e-government sobre los cuales se ejecutará la siguiente etapa. Es recomendable en este caso, seleccionar al menos 3 casos de estudio para continuar con el proceso.
Metodología
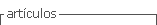
En la figura 1, se ilustra el proceso de seis etapas generales, desarrollado durante la investigación.
Durante la segunda etapa, los casos de estudio seleccionados son sometidos a evaluaciones de usabilidad con la finalidad de determinar problemas recurrentes a los cuales se pretende solucionar a través de la formulación y posterior aplicación de patrones. Es recomendable seguir el protocolo de evaluación heurística propuesto por Nielsen en 1994, ya que es considerado como uno de los métodos más comúnmente aplicado, y porque dada su versatilidad puede ser adaptado sin problema de acuerdo a las necesidades de los investigadores o incluso del tipo de aplicación a evaluar (Komarkova et al., 2007, García et al., 2005).
La tercera etapa, consiste en realizar una revisión en la literatura respecto a los catálogos de patrones de usabilidad existentes, analizarlos y seleccionar aquellos patrones que se ajustan a nuestro contexto de las aplicaciones e-government.
Durante la etapa 4, en base a los problemas recurrentes identificados en la etapa 2, se elaboran los respectivos patrones de usabilidad que permitan resolver los problemas. Junto con los patrones seleccionados durante la etapa 3, el resultado de la etapa 4 es la propuesta del conjunto de patrones usabilidad para aplicaciones e-government, que debe ser validado en la siguiente fase.
Para comprobar la efectividad de los patrones propuestos en la etapa 4, se procede a realizar su validación a través de un proceso empírico en la etapa 5, que requiere la utilización de un sitio e-government sobre el cual se ejecutaron dos sub-etapas de validación. En nuestro estudio se desarrolló desde cero un sitio e-government, pero también podría usarse alguno existente sobre el cual sea posible realizar modificaciones. El sitio de validación es sometido a dos procesos de evaluación de usabilidad. La primera evaluación se realiza sobre el sitio en su versión 1.0 (sin patrones de usabilidad). Posteriormente, el sitio es rediseñado aplicando los patrones propuestos en la etapa 4, generándose una versión 2.0 (con patrones de usabilidad), que es evaluada nuevamente. Los resultados de ambas evaluaciones son comparados para determinar si efectivamente, los patrones propuestos permitieron mejorar la usabilidad del sitio e-government evaluado.
En base a los resultados de la etapa 5, se determina la necesidad de realizar la etapa de refinamiento de la propuesta de patrones (etapa 6), regresando de manera iterativa a la etapa 4. El proceso finaliza cuando se logra obtener un conjunto de patrones validados para el diseño de aplicaciones e-government.
Resultados y discusión
Durante la primera etapa de la investigación, se seleccionaron 3 sitios e-government que brindan el servicio de realizar denuncias on-line. Por temas de confidencialidad, los nombres y URL de los sitios han sido omitidos:
- Sitio e-government ecuatoriano que proporciona a los ciudadanos un sistema de denuncias on-line acerca de corrupción en agencias de gobierno.
- Sitio e-government argentino que proporciona a los ciudadanos la posibilidad de enviar denuncias acerca de infracciones a la ley del consumidor.
- Sitio e-government español que permite realizar denuncias acerca de pornografía, abuso, cybercrimen, etc.
Evaluación sobre los casos de estudio
Las evaluaciones se realizaron utilizando el método g-Quality (García et al., 2005) que es una extensión del método de evaluación heurística de Nielsen y que añade criterios fundamentales que se deben considerar en el diseño de aplicaciones e-government. Estos criterios involucran aspectos de accesibilidad y seguridad. La tabla 1 muestra el conjunto de principios utilizados por el método g-Quality que sirvió de base durante esta etapa.
Identificación de problemas recurrentes
El conjunto de problemas recurrentes identificados en Usability in e-government sites fueron:
- Manejo inadecuado de vínculos visitados y no visitados. Tomando en cuenta que los usuarios de los sitios de gobierno electrónico puede ser cualquier persona con básicos o pocos conocimientos acerca del manejo de la web, ellos necesitan una señal visual que les muestre el camino que han seguido.
- Información Desactualizada. Los gobiernos deben generar confianza en sus ciudadanos. Si la información no está actualizada, los usuarios pueden sentir miedo acerca del sitio que están visitando.
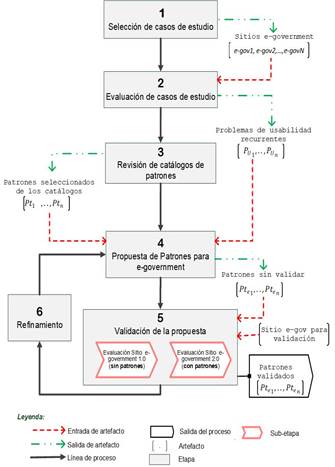
- Formularios con guía insuficiente acerca de los datos que los usuarios están proporcionando. Información poco clara puede retrasar el proceso y generar errores involuntarios.
- Falta de libertad para manejar el proceso. Los usuarios deben ser capaces de manejar el proceso, retornando a pasos previos si ellos lo consideran necesario.
- No hay lugar en el sitio para la transparencia. El gobierno tiene la obligación de informar a los ciudadanos acerca del manejo de las finanzas públicas.
- Respaldo de la denuncia. Es importante que los usuarios puedan imprimir una copia de la denuncia que están realizando a través del sitio.
Tabla 1: Listado de principios del método g-Quality, (García et al., 2005).
| ID | Principio |
| H1 | Visibilidad del estado sistema. |
| H2 | Correspondencia entre el sistema y el mundo real. |
| H3 | Control del usuario. |
| H4 | Consistencia y Estándares. |
| H5 | Prevención de errores. |
| H6 | Reconocer mejor que Recordar. |
| H7 | Flexibilidad y eficiencia de uso. |
| H8 | Estética y Diseño Minimalista. |
| H9 | Ayuda al usuario a reconocer, diagnosticar y recuperarse de errores. |
| H10 | Ayuda y documentación. |
| H11 | Accesibilidad |
| H12 | Interoperabilidad |
| H13 | Seguridad y privacidad |
| H14 | Información real y precisa |
| H15 | Agilidad en el servicio |
| H16 | La transparencia |
Patrones para diseño de sitios de gobierno electrónico
Patrones basados en los problemas recurrentes
A partir de los problemas recurrentes obtenidos se elaboraron cuatro patrones de usabilidad. A continuación, se presenta la descripción de los patrones elaborados junto con el esquema que define cada uno de los patrones a través de una plantilla estándar en la cual se especifican los parámetros de:
Nombre
¿Cuándo se usa?
¿Cómo se usa?
Problema
Solución
Ejemplo de aplicación
Patrón 1: Manejo inadecuado de colores en links visitados y no visitados.
Al diseñar un sitio e-government se debe tomar en cuenta la importancia de poner colores diferenciados en los enlaces, de tal manera que el usuario pueda guiarse sólo por su color, qué enlaces han sido visitados y cuáles no. El problema de no hacer esto es que el usuario se pierde en el sitio y no podemos forzarle a recordar, para resolver este problema se propone el patrón presentado en la tabla 2.
Patrón 2: No existe libertad en el manejo de procesos.
Este problema lo resolvemos a través del patrón caja de avance, el mismo que propone colocar botones de avance: atrás, siguiente, cancelar, a fin de que el usuario se sienta en la libertad de recorrer el sitio adelante, atrás o a su vez pueda desistir del proceso en caso de requerirlo en el momento que el desee, sin forzarlo a concluir un proceso si no lo desea. Además, es importante informarle en que parte del proceso se encuentra. El patrón se presenta en la tabla 3.
Patrón 3: No hay espacio para la Ley de Transparencia.
Considerando que los patrones propuestos en esta tesis van dirigidos a sitios de gobierno electrónico, tener este tipo de problemas resulta muy crítico por lo que resulta indispensable resolverlo a través del patrón presentado en la tabla 4.
Patrón 4: No existe una opción para respaldar el proceso.
Si el usuario no obtiene una constancia física o palpable de que ha realizado un trámite en línea no sentirá la seguridad de haberlo realizado, incluso cuando el sistema le informe que su trámite efectivamente se realizó con éxito, por ello es indispensable proveer la opción de imprimir un documento de respaldo que además en algún momento alguien pueda solicitarle. Esto lo resolvemos con el patrón detallado en la tabla 5.
Patrones tomados de catálogos
Adicionalmente a los patrones desarrollados a partir de los problemas recurrentes, se seleccionaron cuatro patrones de catálogos existentes, principalmente aquellos compatibles y existentes en el catálogo de diseño web de Van Welie (2007) que cubren las otras deficiencias encontradas y que ya han sido utilizados en otras investigaciones relacionadas (Pontico et al., 2008; Cremonesi et al, 2017; Junior et al., 2017).
Patrón 5: Entrada de Mensajes de Error
Activando inmediatamente mensajes que anuncien al usuario del error y la forma de recuperarse del mismo. Decir a los usuarios que se ha producido un problema y de qué forma puede resolverlo, decirle además dónde se produjo el error.
Patrón 6: Patrón Procesando petición
Cuando se está diseñando un sitio con lento sistema de respuesta. Algunas de las solicitudes en el sistema pueden tardar de 5 a 30 segundos y los usuarios necesitan algún mensaje diciéndoles que su solicitud se está realizando y que van a tener que esperar un poco. Sólo usar el patrón cuando no es posible acelerar el tiempo de procesamiento. Los usuarios necesitan información que su petición se está realizando, pero que puede tomar un poco de tiempo completarla.
Patrón 7: Breadcrumbs
Los usuarios necesitan saber dónde se encuentran dentro de una estructura jerárquica y navegar de vuelta a niveles más altos en la jerarquía. Los usuarios necesitan saber dónde se encuentran dentro de una estructura jerárquica y navegar de vuelta a niveles más altos en la jerarquía. La ruta muestra la ubicación de la página actual en la estructura total de la información. Cada nivel de la jerarquía se etiqueta y funciona como un enlace a ese nivel. La página actual está marcada con el fin de dar a los usuarios información acerca de donde están ahora y no debe ser un enlace. No utilice el nombre de la página actual en la ruta de exploración como la única manera de mostrar el título de la sección, añadir un título de todos modos.
Patrón 8: Página de Contactos
Una segunda razón para proporcionar información de contactos es aparecer como sitios merecedores de confianza, por ser accesible y fácil de ubicar a quienes están tras del sitio. Es importante que los usuarios se sientan cómodos haciendo las transacciones, porque saben cómo ponerse en contacto si es necesario.
Validación de patrones
La fase de la validación se llevó a cabo por 3 especialistas, quienes evaluaron el sitio en sus dos versiones: (1) sin patrones de usabilidad y (2) con patrones de usabilidad. Se utilizó el protocolo de evaluación heurística propuesto por Nielsen (1994) que implica un conjunto de evaluadores especialistas (entre 3 y 5), quienes analizan la interfaz del sitio en busca de problemas de usabilidad guiados por un conjunto de principios reconocidos llamados heurísticas. Los evaluadores identificaron los problemas y los clasificaron según el principio que incumplen. Posteriormente, asignaron calificaciones en cuanto a su severidad y frecuencia considerando una escala de 0 a 4 puntos. El valor de criticidad de cada problema se calculó mediante la suma de los valores de severidad y frecuencia asignados. Los problemas críticos detectados en el sitio antes de aplicar los patrones, se detallan en la tabla 6.
Tabla 6: Problemas críticos del sitio antes de aplicar patrones.
| No. | Problemas encontrados | Criticidad |
|---|---|---|
| 1 | No permite la opción imprimir como garantía de denuncia. | 7,33 |
| 2 | El uso de colores para los vínculos provoca confusión pues es difícil saber que vínculos fueron visitados, cuáles no y en cual nos encontramos. | 7,33 |
| 3 | No existe separación en los procesos todos se encuentran bajo el mismo formulario. | 7,33 |
| 4 | No existen mensajes de error al llenar de manera incorrecta los campos. | 7,33 |
| 5 | No se indica en los formularios cuáles campos son requeridos y cuáles no, ni tampoco como llenar cada campo. | 7,33 |
| 6 | No tiene espacio para la ley de transparencia. | 7,33 |
| 7 | En la página de la denuncia, no presenta información sobre a quién dirigirse en caso de necesitarlo. | 7,33 |
| 8 | No se puede regresar a una página anterior sin utilizar los botones del navegador. | 7,33 |
| 9 | No ofrece mayor información de que sucede con la denuncia. | 7,33 |
| 10 | No controla que el campo telefónico sea numérico. | 7 |
| 11 | No se informa al usuario la fecha ni la actualización de la información y los comunicados, lo que puede provocar desconfianza al ciudadano. | 7 |
| 12 | No existe actualización de la página y no se muestra la fecha actual. | 7 |
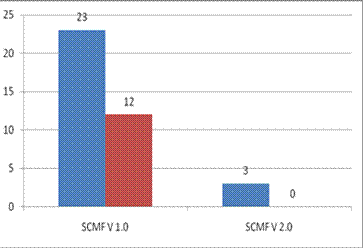
Los evaluadores encontraron 23 problemas en el sitio y de ellos 12 son considerados críticos con valores iguales o mayores a 7, esto significa que el 52% de problemas son realmente muy serios y a los que hay que prestarles atención, esto se refleja en la figura 2.
Para la segunda parte de la validación, el sitio previamente evaluado fue rediseñado a fin de implementar los patrones formulados. Posteriormente, se procedió a evaluar la usabilidad del sitio rediseñado.
Durante la segunda evaluación, los expertos descubrieron únicamente tres problemas de usabilidad con criticidad mucho menor a los detectados en la evaluación previa (4.67), lo que indica que no son problemas catastróficos, pues para considerarlos catastróficos se ha considerado valores mayores de 7. En la tabla 7 se presentan los problemas detectados en el sitio rediseñado a través de los patrones propuestos.
Tabla 7: Problemas descubiertos en el sitio rediseñado aplicando patrones.
| No. | Problemas encontrados | Criticidad |
|---|---|---|
| 1 | La página principal presenta información algo saturada y tal vez irrelevante para el usuario. | 4,67 |
| 2 | El vínculo capacitaciones y talleres, tiende a confundirse con el texto que se despliega a la derecha. | 4,33 |
| 3 | En la primera pantalla debería indicarse que se va a entrar al sitio de la Comisaría de la Mujer y no solo mostrar el logotipo de Ministerio del Interior, el usuario podría pensar que no está en el sitio correcto. | 3,33 |
Al comparar las tablas 6 y tabla 7, se puede observar de manera explícita las mejoras en cuanto a usabilidad, que el sitio rediseñado presenta frente a su versión original. A continuación, se resume y se discuten los principales hallazgos.
Hallazgos según las heurísticas vulneradas
Es notable la variación de los resultados entre ambas evaluaciones respecto a las heurísticas vulneradas. Así, en la tabla 8 se observa que la heurística H4 (Consistencia y estándares) inicialmente fue asociada a 7 problemas. Posteriormente, en la evaluación del sitio rediseñado, esta heurística sólo fue asociada a un problema. De igual manera ocurre con H5 (prevención de errores) que durante la primera evaluación presentó 5 problemas y que en la segunda evaluación no se presentó ningún problema asociado. Por otra parte, para las heurísticas H1 y H8 (visibilidad del estado del sistema y diseño minimalista y estético), que durante la primera evaluación obtuvieron total de 3 y 4 problemas respectivamente, durante la segunda evaluación se redujeron a 1 problema cada una. En otras palabras, la distribución de problemas por heurística disminuyó significativamente tras el rediseño del sitio mediante los patrones propuestos.
Hallazgos según el valor de criticidad
Para realizar el análisis desde el punto de vista de la criticidad, es importante en primer lugar definir los valores de criticidad a considerar y posteriormente revisar los problemas existentes con cada uno de ellos, tomando en cuenta los dos sitios: sin patrones y con patrones.
Tabla 8: Cantidad de problemas por heurística vulnerada en las dos evaluaciones.
| Sitio 1.0 (sin patrones) | Sitio 2.0 (con patrones) |
|---|---|
| H4 Consistencia y Estándares (7) H5 Prevención de errores (5) H8 Estética y diseño minimalista (4) H1Visibilidad y estado del sistema (3) | H1 Visibilidad y estado del sistema (1) H4 Consistencia y Estándares (1) H8 Estética y diseño minimalista (1) |
Si bien los parámetros de severidad y criticidad son valores medidos en una escala de 0 a 4, la criticidad se calcula mediante la suma de ambos parámetros.
La tabla 9, define las etiquetas cualitativas respecto al nivel de criticidad que puede presentar un problema, de acuerdo al valor obtenido tanto en su severidad y su frecuencia de ocurrencia.
Es interesante observar a partir de la tabla 10, que durante la primera evaluación heurística se encontraron una gran cantidad de problemas categorizados como catastróficos (12 problemas) y problemas con criticidad mayor (9 problemas). Sin embargo, durante la segunda evaluación, solamente se encontraron problemas con criticidad menor (3 problemas). Al interpretar este hallazgo es posible conjeturar que los patrones sirvieron para evitar errores de diseño catastróficos que pueden alterar el correcto funcionamiento del sitio evaluado.
Tabla 2: Patrón 1, Color de Links.
Tabla 3: Patrón 2, Caja de Avance.
Tabla 4: Patrón 3 - Espacio para la Ley de Transparencia.
| Nombre | Espacio para la Ley de Transparencia |
|---|---|
| ¿Cuándo se usa? | Agregando un espacio pare exponer la Ley de Transparencia |
| ¿Cómo se usa? | Uno de los errores de los sitios e-government es no exponer a la ciudadanía un espacio para la Ley de Transparencia en donde se exponen todos los procesos y la información que según la Constitución las entidades públicas están obligadas a brindar. |
| Problema | La falta de conocimiento de los diseñadores y los desarrolladores de los sitios e-government hace que aún haya sitios sin el respectivo espacio para la ley de transparencia. Además, tal parece que las entidades necesitan un organismo que regule la creación de sitios e-government para acatar esta disposición constitucional. |
| Solución Ejemplo: | Colocar dentro del menú principal un botón con el nombre Ley de Transparencia en donde se despliegue toda la información que se obtiene del sitio www.egov.ec, se debe asegurar que esa información brindada se enmarque en lo establecido por la constitución, además es menester que la entidad de la cual se hará el sitio brinde la información al desarrollador para que este lo plasme en el sitio. |

|
Tabla 5: Patrón 4, Respaldar Proceso.

Figura 2: Relación de problemas críticos vs. problemas totales encontrados en el sitio de validación.
Hallazgos según la cantidad de problemas descubiertos
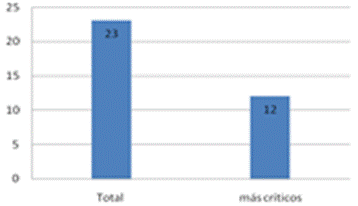
Desde el punto de vista de los problemas descubiertos, la figura 3 ilustra la variación de problemas descubiertos durante las 2 evaluaciones realizadas.
Tabla 9: Escala y etiquetas cualitativas para definir el valor de criticidad de los problemas identificados.
| Rango de Criticidad | Nivel de Criticidad |
|---|---|
| 0 | No es un problema de usabilidad |
| 1-2 | Criticidad cosmética |
| 2-4 | Criticidad menor |
| 5-6 | Criticidad mayor |
| 7-8 | Criticidad catastrófica |
A partir de la tabla 9, categorizamos los problemas de acuerdo al rango de criticidad.
Tabla 10: Cantidad de problemas según categoría de criticidad en las evaluaciones del sitio original y rediseñado.
| Criticidad | Total | |||||
|---|---|---|---|---|---|---|
| 0 | 1-2 | 2-4 | 5-6 | 7-8 | ||
| Sitio V. 1.0 | x | X | 2 | 9 | 12 | 23 |
| Sitio V. 2.0 | x | X | 3 | x | x | 3 |
En la figura 3 se observa cómo durante la evaluación realizada al sitio rediseñado, la cantidad de problemas presentes en el sitio original se redujo drásticamente. De un total de 23 problemas originalmente identificados, se encontraron únicamente 3 problemas en la segunda evaluación.
Al interpretar este hallazgo junto con los valores de criticidad alcanzados, es posible concluir que la aplicación de patrones permitió no sólo minimizar la cantidad de problemas de usabilidad sino también lograr que los problemas fueran detectados dentro de la categoría de menor criticidad, reduciendo de esta manera no sólo la cantidad sino también la problemática implícita al diseñar un sitio con problemas catastróficos.
Finalmente, tras compilar los diferentes hallazgos, es posible acotar que la implementación de patrones de usabilidad logró aumentar el grado de usabilidad en el sitio de gobierno electrónico implementado para la validación. Aunque no se eliminaron todos los problemas, si se logró reducir problemas asociados al diseño y por ende incrementar la satisfacción subjetiva de los usuarios del sistema. Numéricamente hablando, se presenció una disminución del 84% de problemas críticos originalmente identificados. No obstante, a fin de superar las limitaciones propias de un estudio de usabilidad, se espera más adelante llevar a cabo un análisis respecto la unicidad de los problemas encontrados en ambas evaluaciones.
Conclusiones
Lograr que los sitios de gobierno electrónico sean utilizados satisfactoriamente por los ciudadanos es un constante desafío. En el intento de romper barreras burocráticas, los gobiernos ponen a disposición de los usuarios múltiples servicios para evitar que determinados procesos sean llevados a cabo de manera presencial y de esta manera se ahorre tiempo y recursos varios. No obstante, el mal diseño de un sitio e-government puede provocar insatisfacción en los usuarios quienes en ocasiones prefieren realizar los trámites de la manera tradicional antes de utilizar las plataformas digitales, por lo que una gran cantidad de recursos se pueden ver indiscriminadamente desperdiciados.
Si bien una de las actividades tendientes a asegurar una mayor usabilidad en los desarrollos web, es la aplicación de evaluaciones que permitan detectar y corregir errores de usabilidad, considerar actividades que garanticen un correcto diseño desde etapas inicio podría evitar incurrir en gastos no asociados a la implementación y corrección de estos sistemas.
Como trabajo previo de esta investigación, se realizó la evaluación de tres sitios de gobierno electrónico, elegidos como casos de estudio a fin de identificar problemas de usabilidad recurrentes que puedan ser solucionados a través de la aplicación de patrones de usabilidad.
En el presente trabajo se propuso un conjunto de patrones de usabilidad desarrollado en base a los problemas recurrentes identificados en la investigación previa y también en base a la selección de patrones de diseño web existentes en el catálogo propuesto por Van Welie (2007).
Para lleva a cabo la validación del conjunto de patrones propuestos, se implementó un sitio de gobierno electrónico que corresponde a una plataforma de quejas a nivel institucional de la Comisaría de la Mujer. El sitio implementado se evaluó en dos etapas cuyos resultados individuales fueron posteriormente contrastados. Una primera evaluación que se realizó sobre el sitio diseñado sin considerar ningún patrón o guía de usabilidad, mientras que la segunda evaluación se realizó sobre el mismo sitio al cual se sometió previamente a un rediseño mediante la implementación de los patrones desarrollados.
El método de evaluación heurística de Nielsen fue seleccionado para la etapa de validación, sin embargo, las heurísticas aplicados corresponden a las desarrolladas en el método g-Quality propuesto por otros autores para la evaluación de calidad de sitios de gobierno electrónico. Las heurísticas establecidas en el método de g-Quality incluyen parámetros, como accesibilidad, seguridad y privacidad, información real y precisa, fundamentales para detectar problemas en sitios de gobierno electrónico.
Los resultados obtenidos demostraron que a través de la aplicación de patrones de usabilidad se logró una mejora significativa en el nivel de usabilidad del sitio e-government validado. El análisis comparativo permitió determinar no sólo la disminución de problemas de usabilidad sino también la criticidad de los problemas identificados. El trabajo futuro de la investigación se enfoca en el desarrollo de más patrones de usabilidad y su posterior aplicación para el análisis de más casos de estudio.
Finalmente, se concluye que la importancia del correcto diseño de los sitios e-government va de la mano con incremento de servicios digitales brindados por instituciones públicas a los ciudadanos ya que cada vez es mayor a nivel mundial la cantidad de usuarios que prefieren realizar sus trámites a través de internet debido a las ventajas y facilidades de tiempo y disminución de recursos que representan.