1. Introducción
En los últimos años, la popularidad de los Juegos Móviles basados en posicionamiento ha crecido exponencialmente con el avance tecnológico, en especial, con el auge de Pokemon Go, como lo describen LeBlanc y Chaput (2017). Este tipo de juegos utiliza generalmente la posición GPS del usuario para brindar información o habilitar/desencadenar acciones. El diseño de estos juegos implica no solo aspectos del dominio (por ejemplo, reglas de juegos) sino también características relacionadas al sensado del posicionamiento. Este diseño se ve complejizado si se trata de juegos móviles para espacios cerrados, debido a que no existe un criterio unificado sobre cuál es la mejor estrategia de posicionamiento que se deba usar como mencionan Basiri, Lohan, Moore, Winstanley, Peltola, Hill, Pouria y Figueiredo e Silva (2017); algo que sí está resuelto en espacios abiertos con el uso del GPS. Además, para espacios cerrados, surge el interrogante respecto de cómo la dinámica de esos juegos puede verse afectada con la latencia en la actualización del posicionamiento del usuario.
Diferentes características de los Juegos Móviles basados en posicionamiento vienen siendo exploradas en los últimos años. Actualmente, la gran mayoría de los Juegos Móviles basados en posicionamiento usan el GPS para obtener la posición del usuario como presenta Leorke (2018). A continuación, se describen algunos juegos de este tipo para ayudar al lector en la comprensión de los diferentes aspectos que deben ser abordados en la fase de diseño de los mismos. Shakouri y Tian (2018) presentan Avebury Portal, un juego móvil de realidad virtual que propone recorrer el sitio arqueológico Avebury para que a medida que los usuarios lo van explorando, descubran “tesoros” virtuales escondidos en determinadas posiciones del espacio físico. Papangelis, Metzger, Sheng, Liang, Chamberlain y Cao (2017) presentan CityConqueror, un juego móvil multijugador basado en posicionamiento que está inspirado en el juego Risk (en el que un jugador conquista países en un mapa mundial, despliega unidades para defender a sus países y ataca a países que pertenecen a otros jugadores). Una narrativa posicionada en un espacio abierto es presentada por Jones, Gyori, Hargood, Charles y Green (2018) la cual consiste en cuatro personajes entrelazados, es decir, las decisiones de un personaje pueden impactar en la información que reciben los otros personajes. Este tipo de juegos podría usarse no solo para entretenimiento, sino también en otros dominios como, por ejemplo, Xanthopoulos y Xinogalos (2018) describen las oportunidades y desafíos, en relación con el uso de este tipo de juegos en educación. Cada tipo de juego cuenta con sus propias características las cuales deben ser abordadas en la etapa de diseño.
Según Santos, Hernández-Leo y Blat (2014), las Aplicaciones Móviles basadas en posicionamiento pueden ser diseñadas usando un mapa (de forma remota) o in-situ, cabe destacar que esto abarca a los Juegos Móviles basados en Posicionamiento. En el diseño basado en mapa se marcan los lugares relevantes donde se brindará información o servicios a los usuarios. El diseño in-situ requiere recorrer el espacio físico, e ir identificando los lugares relevantes donde luego se brindará información o servicios a los usuarios. Es importante mencionar que el diseño in-situ todavía está en una etapa temprana de investigación, habiendo muy pocos trabajos que aborden este diseño.
El diseño de los Juegos Móviles basados en posicionamiento puede involucrar, además un equipo multidisciplinario (Jones et al., 2018), es decir, un co-diseño de los mismos. Por ejemplo, (Jones et al., 2018) el co-diseño de las narrativas posicionadas fue realizado por informáticos, diseñadores de juegos y escritores.
Hargood, Weal y Millard (2018) destacan que co-diseñar in-situ es enriquecedor porque permite aportar las distintas visiones de las personas involucradas en dicho proceso. Sin embargo, es complejo ponerlo en práctica, ya que implica un consenso entre todos los participantes. En Hargood et al. (2018) se plantea como una tarea iterativa que se va refinando. En la literatura existente aún no hay una guía clara de cómo abordarlo. Esto motiva parte del presente trabajo que busca proveer a los facilitadores de este tipo de experiencias de co-diseño in-situ una guía que los ayude en esta tarea, en particular, en espacios cerrados (ya que es un área poco explorada para este tipo de juegos).
La complejidad que conlleva diseñar Juegos Móviles basados en posicionamiento ha generado que en últimos años emerjan distintas herramientas de autor para facilitar el diseño y desarrollo de este tipo de juegos a usuarios no expertos. Wake, Guribye y Wasson (2018) definen SILO, una herramienta de autor basada en mapas que permite a alumnos co-diseñar Juegos Móviles basados en posicionamiento para espacios abiertos. En Hargood et al., (2018) se presenta una herramienta de autor para crear in-situ narrativas posicionadas en espacios abiertos. Estas narrativas son creadas y almacenadas en un servidor para que luego los usuarios puedan vivenciarlas. Las herramientas de autor existentes generalmente están destinadas a espacios abiertos, en la literatura se presentan muy pocas para espacios cerrados. Esto es parte de nuestra motivación para presentar en este trabajo una herramienta de autor para brindar soporte al co-diseño in-situ de este tipo de juegos en espacios cerrados.
Leorke (2018) menciona que para cubrir la demanda del mercado actual, los Juegos Móviles basados en posicionamiento deben ofrecer un producto único que proponga algún grado de innovación. Esto debe ser considerado a la hora de co-diseñar los mismos, sin embargo, muchas veces esto no ocurre.
Una disciplina que está en auge actualmente para innovación es Design Thinking, Brown (2008) la define de la siguiente manera:
Usar la sensibilidad y métodos de los diseñadores para hacer coincidir las necesidades de las personas con lo que es tecnológicamente factible y con lo que una estrategia viable de negocios puede convertir en valor para el cliente, así como en una gran oportunidad para el mercado.
Design Thinking involucra diferentes actores, soportando una generación iterativa y constructiva de ideas para obtener prototipos rápidamente; existen diferentes frameworks conceptuales en la literatura. En relación con el objetivo de este trabajo es de interés mencionar el definido por DesignCouncil (2019), que es conocido como el doble diamante, el que cuenta con cuatro etapas: descubrir, definir, idear y prototipar. Las etapas de descubrir e idear son “divergentes”, ya que abren posibilidades; mientras las etapas de definir y prototipar son “convergentes”, ya que reducen opciones.
Existen algunos trabajos relacionados con el diseño de aplicaciones móviles usando recursos de Design Thinking. Así, tenemos que Valentim, Silva y Conte (2017) exploran el uso de Design Thinking para poder preparar a los estudiantes de Informática para las nuevas demandas del mercado, en particular, para la innovación de aplicaciones móviles usando diseño centrado en las personas. Challiol (2019) presenta los desafíos de enseñar a la nueva generación de estudiantes de Informática, describiendo una experiencia de co-diseño in-situ de aplicaciones móviles aplicando recursos de Design Thinking. Los trabajos presentados por Challiol (2019) y Valentim et al. (2017) nos motivan a transpolar el uso de Design Thinking en la innovación de Juegos Móviles basados en posicionamiento, en particular, para el co-diseño in-situ en espacios cerrados.
El aporte de este trabajo es explorar cómo abordar experiencias de co-diseño in-situ de Juegos Móviles basados en posicionamiento en espacios cerrados; describiendo las lecciones aprendidas sobre esta temática, no solo a la hora de facilitar este tipo de experiencias, sino también en la forma de brindar soporte con herramientas de autor que puedan ser utilizadas como recurso en este tipo de co-diseño.
En este trabajo se presenta un framework conceptual para el co-diseño in-situ de Juegos Móviles basados en posicionamiento para espacios cerrados; para ayudar a los facilitadores en el acercamiento a este tipo de experiencias con recursos útiles (por ejemplo, recursos de Design Thinking). Usando este framework, se describe una experiencia de co-diseño in-situ de un Juego Móvil basado en posicionamiento en un espacio cerrado; para algunas etapas se utilizó una herramienta de autor que permite co-diseñar in-situ cuáles son los lugares relevantes para una aplicación. A partir del aprendizaje de la experiencia de co-diseño in-situ mencionada, se extendió la herramienta de autor para poder crear un tipo particular de Juego Móvil basado en posicionamiento. Esta extensión se detalla en este trabajo junto con una prueba de conceptos que muestra cómo un juego co-diseñado in-situ con esta extensión fue usado por los visitantes de la V Expo Ciencia de la Facultad de Informática de la Universidad Nacional de La Plata (Argentina).
El trabajo se estructura de la siguiente manera. En la sección 2 se describe la metodología utilizada para la definición del framework conceptual presentado, como así también la extensión de la herramienta de autor desarrollada. En la sección 3 se presenta una experiencia de co-diseño in-situ usando el framework como así también una prueba de conceptos de la extensión realizada. Se abre un espacio de discusión en la sección 4 en relación con las lecciones aprendidas. En la sección 5 se detallan las conclusiones y recomendaciones.
2. Metodología
En esta sección se presenta un framework conceptual para el co-diseño in-situ de Juegos Móviles basado en posicionamiento en espacios cerrados. Además, se presenta la extensión de una herramienta de autor para poder crear un tipo particular de Juego Móvil basado en posicionamiento.
A. Framework conceptual para co-diseñar in-situ Juegos Móviles basados en posicionamiento en espacios cerrados
Hemos trabajado en el área de aplicaciones móviles desde hace más de diez años, esto nos ha permitido explorar diferentes características de este tipo de aplicaciones. Por ejemplo, Challiol, Lliteras y Gordillo (2017) presentan un framework conceptual para diseñar aplicaciones móviles identificando puntos de variabilidad para que dichas aplicaciones puedan evolucionar en el tiempo. Diferentes mecanismos de sensado de posicionamiento se exploran en Challiol, Lliteras y Gordillo (2018). Gómez-Torres, Challiol y Gordillo (2018) presentan una taxonomía de variabilidad para enfoque de creación de aplicaciones móviles sensibles al contexto, en particular, para enfoques orientados a usuarios expertos. El co-diseño de aplicaciones educativas móvil fue explorado por Lliteras, Challiol y Gordillo (2017). Challiol (2019) presenta los desafíos de enseñar a la nueva generación de estudiantes de Informática, describiendo una experiencia de co-diseño in-situ de aplicaciones móviles usando recursos de Design Thinking.
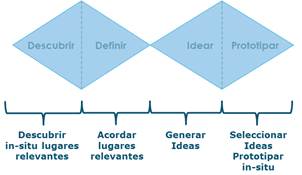
La experiencia mencionada anteriormente, junto con la literatura existente, nos ha permitido especificar el framework conceptual para el co-diseño in-situ de Juegos Móviles basados en posicionamiento para espacios cerrados que se presenta en la figura 1. El framework conceptual propuesto define cuatro etapas, dos con actividades divergentes y dos convergentes; inspiradas en el framework de Design Thinking definido en Design Council (2019), pero resignificadas acorde al dominio de los Juegos Móviles basados en posicionamiento.

Figura 1 Framework conceptual para el co-diseño in-situ de Juegos Móviles basados en posicionamiento para espacios cerrados.
A continuación se detalla qué abarca cada etapa de la figura 1, como así también los materiales que pueden ser usados en cada una de estas.
Descubrir (actividad divergente). Esta etapa permite definir posibles lugares relevantes que podrían ser de interés para el juego. Es recomendable conducir esta actividad de forma individual in-situ para crear más posibilidades y además lograr que cada participante pueda explorar el espacio físico a su manera.
Materiales para conducir esta etapa: proveer mapas de cada piso del edificio donde se lleva a cabo la experiencia de co-diseño in-situ, para que cada participante pueda marcar los lugares relevantes que identifica. En el caso de que los participantes necesiten tener mayor información del perfil del usuario al que estará orientado el juego se pueden usar técnicas como las plantillas de persona (Acuña, Castro y Juristo, 2012) o Mapa de Empatía (Gray, Brown y Macanufo, 2010).
Definir (actividad convergente). Esta etapa involucra acordar cuáles de todos los lugares relevantes terminan siendo considerados para el juego. Esta actividad es enriquecedora si se realiza grupalmente, permitiendo así a cada integrante del grupo poder contar su visión sobre los lugares relevados.
Materiales para conducir esta etapa: proveer alguna forma de poder indicar los lugares relevantes acordados.
Idear (actividad divergente). Esta etapa involucra generar ideas grupalmente relacionadas a funciones o comportamiento del juego. Para esta etapa se puede utilizar la técnica de Brainwriting que es definida por Heslin (2009), la cual consiste en escribir ideas en una hoja, y cada dos o tres minutos rotar esta hoja a la derecha durante unas cuatro o cinco rondas. De esta manera, cada participante escribe ideas que pueden ser nuevas o estar basadas en ideas escritas por otros participantes.
Materiales para conducir esta etapa: en el caso de elegir conducir esta actividad, utilizando la técnica de Brainwriting, se deben imprimir hojas para todos los participantes para que estos puedan plasmar sus ideas.
Prototipar (actividad convergente). Se deben seleccionar cuáles de las ideas se van a poner en práctica en el prototipo del juego. Para clasificar las ideas se puede utilizar una Matriz Costo-Beneficio (2019). El prototipado de este tipo de juegos debe reflejar cómo el mismo se comporta en cada lugar relevante acordado.
Materiales para conducir esta etapa: se debe imprimir la matriz de costo-beneficio en un tamaño que permita plasmar las ideas definidas grupalmente. Las ideas pueden ser escritas en pósit para que sea fácil la tarea de clasificarlas sobre la matriz. Para el prototipado se debe proveer todo tipo de materiales con el fin de permitir que la imaginación y creatividad del grupo sea expresada totalmente.
De esta manera, las cuatro etapas de nuestro framework han sido presentadas junto con ejemplos de materiales que pueden ser utilizados en la conducción de cada una de ellas. En la sección 3 se presentan dos experiencias de puesta en práctica de este framework.
B. Extensión de una herramienta de autor para brindar soporte para crear un tipo particular de Juego Móvil basado en posicionamiento
En los últimos años hemos explorado el diseño y desarrollo de diferentes herramientas de autor. Alconada Verzini, Tonelli, Challiol, Lliteras y Gordillo (2015) presentan una herramienta de autor para crear experiencias móviles basadas en posicionamiento, la cual fue extendida por Zimbello, Alconada Verzini, Challiol, Lliteras y Gordillo (2017) para dar soporte a aplicaciones móviles educativas.
Mendiburu, Challiol y Gordillo (2019) presentan un framework conceptual para facilitar la creación de nuevas herramientas de autor destinadas a co-diseñar in-situ Aplicaciones Móviles basadas en posicionamiento. Este framework se basa en el concepto de separación de concerns para que las herramientas desarrolladas con base en el mismo puedan evolucionar en el tiempo, y así ser extendidas para brindar soporte a la creación de otro tipo de aplicaciones. En particular, este framework define desacopladamente los siguientes conceptos: mecanismos de sensado, representación del espacio físico, plantillas (para crear aplicaciones), perfiles de usuario y espacios de trabajo. Más detalles de cada uno de estos se pueden consultar en Mendiburu et al. (2019), quienes usando de base este framework conceptual desarrollaron una herramienta de autor para co-diseño in-situ de lugares relevantes para una aplicación. Esta herramienta tiene implementado hasta el momento el posicionamiento para espacios cerrados usando WLAN. Esta decisión se debe a que Basiri et al. (2017) analizaron que WLAN es el mecanismo que mejor se ajusta para la mayoría de los tipos de aplicaciones: asistencia en espacios cerrados, entretenimiento, brindar información posicionada, etc. De esta manera, la herramienta desarrollada podría abarcar mayor variabilidad en los tipos de aplicaciones que se pueden crear. En un futuro esta herramienta puede ser extendida con otros mecanismos como el propuesto por Cabrera-Goyes y Ordóñez-Camacho (2018). Es importante mencionar que esta herramienta permite el co-diseño pero también el consumo de lo creado por parte de los usuarios finales. Es decir, una sola aplicación funciona para diseñar, crear y ejecutar lo creado.
La herramienta de autor (Mendiburu et al., 2019) fue utilizada como recurso de algunas etapas del framework conceptual de la experiencia que se presenta en la sección 3.a. Los resultados obtenidos de esta experiencia permitieron apreciar la variada gama de juegos que deberían ser soportados desde una herramienta de autor. Esto puede ser soportado por la herramienta de autor si la misma se extiende con diferentes plantillas; donde cada una cuente con las características necesarias para brindar la posibilidad de crear diferentes tipos de juegos.
Para la extensión se decidió reusar los conceptos de mecanismos de sensado y representación del espacio físico que ya tenía definida la herramienta de autor, los cuales a modo de resumen y para ayudar al lector en la comprensión se detallan a continuación:
Mecanismos de sensado. Usa una API externa de posicionamiento por WLAN, la cual es brindada por la API de Situm (2019). Para cada edificio donde se quiera usar la herramienta que se deberá calibrar previamente dentro del edificio, utilizando la aplicación Situm Mapping Tool (2019).
Representación del espacio físico. Se realiza desde el dashboard de Situm (2019). Los planos (mapas) de cada piso de un edificio son los mismos que se utilizaron para la calibración del posicionamiento. Para cada edificio donde se quiera utilizar la herramienta se deberá cargar previamente los planos del edificio.
Se decidió extender la herramienta de autor para crear un tipo de juego simple que tenga preguntas de verdadero-falso posicionadas en un espacio físico que, al empezar a jugar corriera el tiempo y que cada respuesta correcta sumará 50 puntos; al responder todas las preguntas se debe ingresar un código de finalización. Para esto, se extendió la herramienta con una plantilla denominada “Juego Móvil con Preguntas Verdadero-Falso”; la cual permite definir in-situ una pregunta, indicar si es verdadera o falsa, en el caso de ser falsa poder indicar cuál sería la respuesta correcta. Como una forma de complementar la pregunta se puede tomar una foto o cargar una imagen relacionada a dicha pregunta. Además, se debe indicar cómo se brinda la pregunta al usuario final: usando QR o WLAN. En cuanto a los códigos QR se puede indicar desde esta plantilla si se usan QR existentes o se generan nuevos códigos QR.
Para los espacios de trabajo de la plantilla “Juego Móvil con Preguntas Verdadero-Falso” se definen cuatro estados: edición del creador (estado inicial del espacio de trabajo al ser definido por un perfil de usuario creador), edición colaborativa (tanto el creador como los colaboradores pueden definir preguntas posicionadas), edición del creador-versión final (una vez que el grupo acuerda cuáles son las preguntas que terminan siendo consideradas en el juego, el creador puede poner visibles estas preguntas en la versión final) y versión final pública (este estado deja público para su uso el juego acordado en la etapa anterior).
En el caso de los perfiles de usuario, se tienen dos perfiles, creadores y colaboradores. Los creadores pueden definir nuevos espacios de trabajo contando con la posibilidad de sumar colaboradores, además pueden cambiar los estados de sus espacios de trabajo. Ambos perfiles, en el caso de la plantilla “Juego Móvil con Preguntas Verdadero-Falso” se pueden definir preguntas completando los datos que especifica dicha plantilla. Los usuarios creadores pueden decidir si las preguntas creadas luego pasan a ser visibles o no, en la versión final del juego a generar. Cuando el espacio de trabajo está en el estado versión final pública, el juego queda funcionando y puede ser probado por usuarios finales (o testeado su funcionamiento). La forma en que se brinda cada pregunta depende del mecanismo elegido (usando QR o WLAN). En el caso de haber elegido que fuera brindada por un código QR nuevo, el mismo es generado por la herramienta y debe ser colocado en el lugar físico para que el juego pueda ser jugado.
La plantilla definida en esta extensión es muy simple, la herramienta de autor podría ser extendida con plantillas de juegos más complejas. Esta extensión se realizó para comenzar a explorar cómo brindar soporte al co-diseño in-situ de Juegos Móviles basados en posicionamiento, en particular, en espacios cerrados. En la Sección 3.b se describe una prueba de conceptos de la extensión realizada.
3. Resultados
En la sección 3.a se describe una experiencia de co-diseño in-situ de un Juego Móvil basado en posicionamiento en un espacio cerrado. Esta experiencia utiliza de base el framework conceptual descrito en la sección 2.a. Para algunas etapas del framework se utilizó una herramienta de autor (Mendiburu et al., 2019) que permite co-diseñar in-situ cuáles son los lugares relevantes para una aplicación. Con base en el aprendizaje de la experiencia mencionada, se extendió la herramienta de autor para poder crear un tipo particular de Juego Móvil basado en Posicionamiento, la cual se presentó en la sección 2.b. Una prueba de conceptos de esta extensión es presentada en la sección 3.b, en la cual se co-diseñó in-situ un juego para los visitantes de la V Expo Ciencia de la Facultad de Informática (UNLP, Argentina).
A. Experiencia de co-diseño in-situ de un Juego Móvil basado en posicionamiento en un espacio cerrado
La experiencia descrita en esta subsección fue conducida usando el framework conceptual descrito en la sección 2.a. En la misma participaron ocho alumnos de grado de la Facultad de Informática (UNLP, Argentina); cabe mencionar que la mitad de estos alumnos tenían conocimientos en el diseño de aplicaciones móviles.
Como se mencionó anteriormente, para algunas etapas del framework se utilizó una herramienta de autor (Mendiburu et al., 2019) que permite co-diseñar in-situ cuáles son los lugares relevantes para una aplicación. Para poder utilizar esta herramienta dentro del edificio de Facultad de Informática, primero se cargó en el dashboard de Situm (2019) los planos de cada piso del edificio; y luego se calibraron las señales de WLAN del edificio utilizando la aplicación Situm Mapping Tool (2019), esto implicó caminar por el edificio para ir obteniendo las diferentes señales de WLAN. De esta manera la herramienta fue capaz de obtener la posición del usuario usando la API de Situm (2019) que estaba integrada en la misma.
Para esta experiencia se formaron dos grupos de cuatro alumnos cada uno. Acorde a esto, se crearon en la herramienta dos espacios de trabajo para que cada grupo pueda ir co-diseñando en su propio espacio. Ambos grupos recibieron la misma consigna: “Diseñar un Juego Móvil basado en posicionamiento para ser usado dentro del edificio de la Facultad de Informática (UNLP, Argentina)”. A continuación se describe cómo cada etapa del framework fue abordada en esta experiencia.
Descubrir. Para esta etapa se usó la herramienta de autor (Mendiburu et al., 2019). Cada integrante del grupo instaló esta herramienta y recibió credenciales de acceso para iniciar sesión en la misma; para luego unirse al espacio de trabajo asignado a su grupo. A todos los participantes se les indicó que debían: “Usar individualmente la herramienta de autor para definir los lugares relevantes que podrían ser de interés para el juego”. Para esta tarea los participantes tuvieron veinte minutos y no podían interactuar entre ellos. Una vez transcurrido el tiempo, los participantes debían regresar a un punto de encuentro para continuar con las actividades. Durante esta actividad dos personas observaron el comportamiento de los participantes y registraron fotográficamente esto. Cabe mencionar que cada vez que un participante indica que quiere crear un lugar relevante, la herramienta toma la posición WLAN actual del usuario para marcar esta posición sobre el mapa del edificio; el participante debe describir el lugar y tomar una foto para indicar qué sector es relevante de esa posición acorde a su percepción.
Al regresar al punto de encuentro, se les indicó a los participantes marcar con pines en maquetas físicas los lugares relevantes que habían identificado con la herramienta.
Definir. Cada grupo tuvo que acordar cuáles de todos los lugares relevantes terminarían siendo considerados para el juego. Cada lugar relevante acordado era marcado con una etiqueta en las maquetas físicas, y además se dejaba visible desde la herramienta de autor. Es decir, la herramienta permite visualizar en el mapa del edificio los lugares relevantes acordados. Cuando al menos dos participantes habían marcado lugares relevantes en las mismas posiciones, comparaban las fotos que cada uno había sacado para ver si había coincidencias; y así apreciar qué había identificado como relevante cada uno.
Idear. Para esta etapa se utilizó la técnica de Brainwriting que es definida por Heslin (2009). Cada participante tenía que escribir ideas en una hoja relacionadas al juego, y cada tres minutos esta hoja rotaba a la derecha, unas cuatro rondas; de esta manera cada participante escribió ideas que podrían ser nuevas o estar basadas en ideas escritas por otros participantes. Luego estas ideas eran escritas en pósit.
Prototipar. Para seleccionar cuáles de las ideas se van a poner en práctica en el prototipo del juego se utilizó la Matriz Costo-Beneficio (2019). Para esto, los pósit de la etapa anterior eran clasificados sobre la matriz. Luego, cada grupo generó un prototipo y grabó videos que permitían apreciar cómo el mismo se comporta en cada lugar relevante acordado.
En la figura 2se puede apreciar un registro fotográfico de cada una de las etapas descritas anteriormente.
B. Juego co-diseñado in-situ usando la extensión propuesta de la herramienta de autor
Con base en el aprendizaje de la experiencia de co-diseño in-situ presentada en la sección 3.a, se extendió la herramienta de autor para poder crear un tipo particular de Juego Móvil basado en posicionamiento (esta extensión se describe en la sección 2.b).
Para probar la extensión se decidió co-diseñar in-situ un juego móvil para ser usado por los visitantes de la V Expo Ciencia de la Facultad de Informática (UNLP, Argentina). Se aprovechó que ya estaban cargados los planos de cada piso del edificio de la facultad; y que además estaban calibradas las señales WLAN del edificio, como se describió en la sección 3.a. Esto agilizó el uso de la extensión realizada sin tener que hacer estos pasos antes del co-diseño in-situ.
Para el co-diseño in-situ del juego móvil dos expertos en este tipo de experiencias usaron el framework conceptual descrito en la sección 2.a; abordando cada etapa especialmente usando la extensión de la herramienta. A continuación se describe cómo cada etapa del framework fue abordado en esta experiencia.
Descubrir. Se creó un espacio de trabajo desde la extensión de la herramienta, y ambos usuarios iniciaron sesión y se unieron a este espacio. Cada participante marcó individualmente lugares relevantes usando la extensión de la herramienta, durante unos veinte minutos.
Definir. Ambos participantes acordaron dejar solo tres lugares relevantes para el juego; uno quedó definido en el primer piso, mientras que los otros dos en el segundo piso. Estos tres lugares se dejaron visibles desde la extensión de la herramienta.
Idear. Para esta etapa se realizó una ronda de ideas entre ambos participantes, focalizándose en el público que iba a participar de la V Expo Ciencia de la Facultad de Informática (UNLP, Argentina). Decidieron que las preguntas sean sobre la temática “curiosidades de la informática”. Recordemos que la plantilla de la extensión permite preguntas del tipo verdadero-falsas. Se completaron tres preguntas en los tres lugares relevantes acordados en la etapa anterior. La pregunta del primer piso y una del segundo piso fueron configuradas para ser brindadas al leer códigos QR existentes, mientras que la otra del segundo piso era brindada al leer un código QR nuevo (el cual fue generado por la herramienta al pasar el espacio de trabajo al estado versión final pública).
Prototipar. Al tener ya definidas las preguntas en la etapa anterior no fue necesario seleccionar las ideas finales que se iban a considerar para el prototipo. La plantilla de la extensión propone una visualización para las preguntas creadas; esto posibilita contar con un juego funcional al pasar el espacio de trabajo al estado versión final pública.
La plantilla de la extensión agilizó la puesta en práctica del framework conceptual de co-diseño in-situ de un juego móvil concreto. Sin embargo, algunas decisiones relacionadas, sobre todo al prototipado, son limitadas por lo implementado en la extensión; dejando pocos grados de libertad a los participantes de la experiencia de co-diseño.
Una vez que el espacio de trabajo fue pasado al estado versión final pública, el juego fue probado in-situ por tres personas integrantes del equipo de trabajo del área de aplicaciones móviles. El juego móvil creado funcionó adecuadamente, pero se detectó que el código QR nuevo (que brinda una de las preguntas del segundo piso) no era fácil de identificar; acorde a esto se editó desde la herramienta para que esa pregunta también sea brindada usando un código QR existente del edificio.
El juego móvil creado fue brindado a los participantes de la V Expo Ciencia de la Facultad de Informática (UNLP, Argentina), quienes lo instalaban y comenzaban a jugar. En la figura 3se puede apreciar dos participantes leyendo un código QR del juego. Una vez que respondían todas las preguntas debían regresar al stand para completar el código de finalización del juego. Los resultados fueron almacenados en un servidor para señalar en tiempo real quién había respondido correctamente todas las preguntas en el mejor tiempo. Si bien pasaron por el stand a instalarse el juego unos veinticinco participantes, solo dieciséis volvieron al stand a buscar el código de finalización. Los participantes que finalizaron el juego manifestaron que la experiencia fue interesante y novedosa al tenerse que mover por el edificio para ir encontrando las preguntas.
4. Discusión
En esta sección se genera un espacio de discusión en relación con la aproximación de experiencias de co-diseño in-situ de Juegos Móviles basados en posicionamiento en espacios cerrados; haciendo principal hincapié en las lecciones aprendidas, esperando que las mismas sean útiles a otros facilitadores de este tipo de experiencias.
En las secciones 3.a y 3.b se pudieron apreciar dos experiencias de co-diseño in-situ conducidas usando el framework conceptual presentado en la sección 2.a. La principal diferencia fue que en la primera experiencia la forma del juego era de creación libre para los participantes; mientras que, en la segunda experiencia estaban condicionados a preguntas verdaderas-falsas. Esto lleva a reflexionar que se limita la creatividad en el prototipado de los juegos, cuando las herramientas de autor conducen las estructuras de los mismos. Sin embargo, la ventaja de usar la extensión propuesta es que al terminar la experiencia de co-diseño se contaba con un juego móvil funcionando.
A continuación se mencionan algunas recomendaciones o sugerencias a tener en cuenta en el abordaje de cada una de las etapas del framework conceptual.
Descubrir. Si bien es atractivo contar con una herramienta de autor para brindar soporte en la identificación de los lugares relevantes, esto puede ser reemplazado con hojas con los planos impresos de cada piso; en donde los participantes puedan marcar los lugares relevantes que identifican. Es importante mencionar que las maquetas físicas son enriquecedoras sobre todo en equipos con integrantes con pocos conocimientos en el co-diseño de aplicaciones móviles, porque pueden tener un panorama más completo de todo lo definido.
Definir. En el caso de no contar con una herramienta de autor para brindar soporte en la identificación de los lugares relevantes, es recomendable que en la etapa anterior se tomen fotos de cada lugar relevante para poder comparar en esta etapa que apreció cada participante.
Idear. La conducción de esta etapa depende del objetivo de la experiencia de co-diseño in-situ. Si se busca algo más novedoso o creativo se sugiere realizar experiencias como la descrita en la sección 3.a. Cabe mencionar que Heslin (2009), detalla que Brainwriting genera un mejor ambiente que Brainstorming ya que todas las ideas son válidas en esta etapa, evitando así las discusiones.
Prototipar. Si se busca algo más novedoso, lo mejor es incentivar la creatividad de los participantes; para esto se pueden obtener prototipos en papel interesantes (como se detalló en la experiencia de la sección 3.a). Este tipo de experiencias puede servir para luego generar extensiones de herramientas de autor que den soporte y agilicen la creación de este tipo de juego (como aconteció con la experiencia de la sección 3.b).
Es interesante destacar que el co-diseño es una tarea que puede ser acompañada con herramientas tecnológicas. Sin embargo, no siempre sucede que todo es monitoreado por las herramientas, puede haber etapas que son realizadas por fuera de las mismas, por ejemplo, los acuerdos. El co-diseño a veces requiere refinamiento como aconteció en la experiencia presentada en la sección 3.b, una vez realizado el primer testeo in-situ.
5. Conclusiones y recomendaciones
En este trabajo se exploró cómo abordar experiencias de co-diseño in-situ de Juegos Móviles basados en posicionamiento en espacios cerrados. Se describieron las lecciones aprendidas en la conducción de dos experiencias concretas usando el framework conceptual propuesto; se espera que este framework sirva de ayuda a los facilitadores de este tipo de experiencias al acercamiento de las mismas. Además, se detalló la extensión realizada a una herramienta de autor junto con una prueba de conceptos que muestra cómo un juego co-diseñado in-situ con esta extensión fue usado por los visitantes de la V Expo Ciencia de la Facultad de Informática de la Universidad Nacional de La Plata (Argentina).
Se recomienda en este tipo de experiencia, que es muy importante la experticia del facilitador, ya que es él mismo, quien debe ajustar las distintas actividades acorde a cómo el grupo va interactuando y respondiendo a cada actividad. El diseño de la experiencia es fundamental, lo cual implica preparar el espacio físico para que cada grupo esté cómodo trabajando, como así también tener disponible el material de cada actividad.
Como trabajo futuro se seguirá trabajando en el abordaje de otras experiencias de co-diseño in-situ para aprender qué plantillas se pueden diseñar para ser incorporadas a la herramienta de autor, y así agilizar la creación de este tipo de juegos.